1、在wls [安装WSL] 中安装 nginx 和 docker。
2、进入wls 后 新建web目录,进入并运行【code .】 以启动vscode (先要在宿主机window中安装VSCode 与 VSCode的wls插件)。
3、在vscode 中 写 Dockerfile 制作docker镜像(注意大小写,没有后缀名),并生成首页页面:
FROM nginx
RUN echo '<h1> build by VSCode, wls agent docker server </h1>' > /usr/share/nginx/html/index.html
参考 制作docker
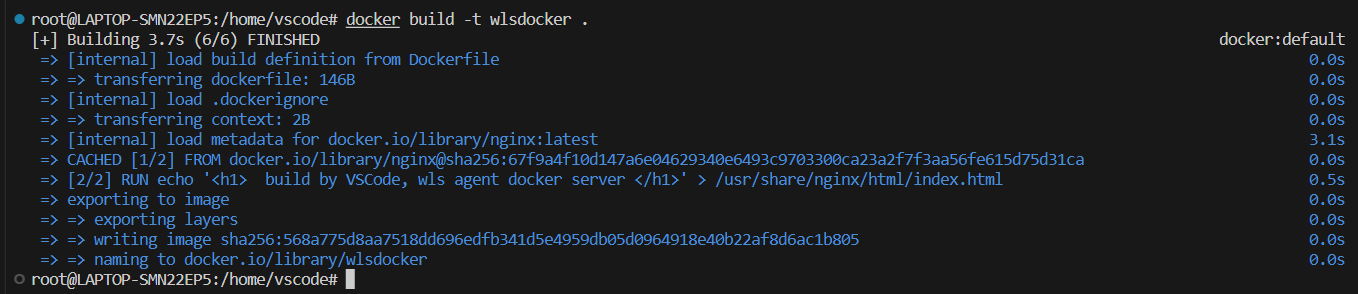
3、执行docker build。

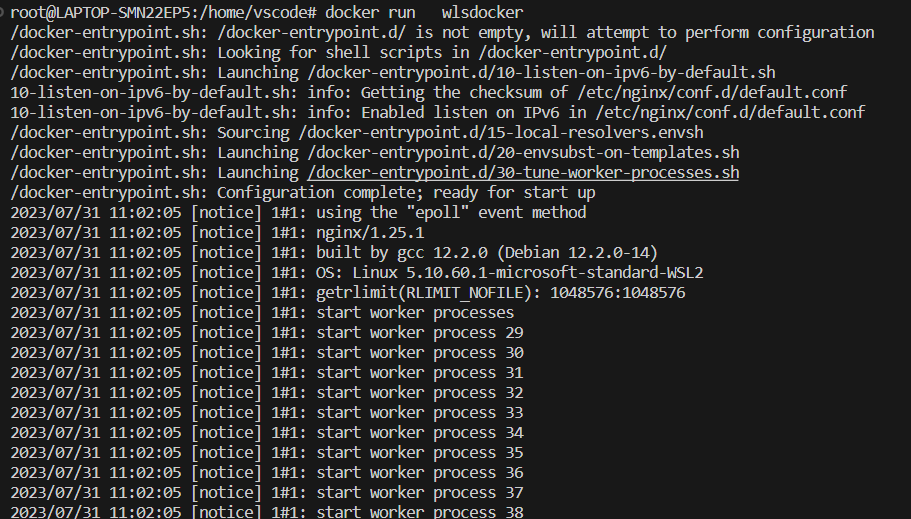
4、运行这个docker实例

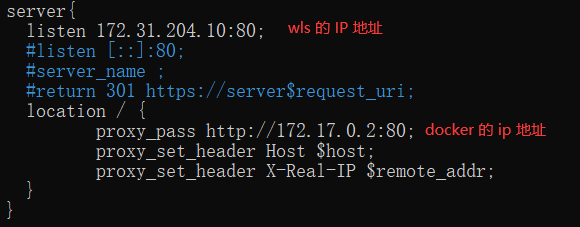
5、在wls的nginx 的conf.d目录新建一个conf文件,反代docerk中的web服务,内容如下:

6、在宿主机window系统的浏览器打开web。